assets:precompileしたアセットのサイズをbundlesizeを使ってPR上に通知する

アセットは放置しておくと膨らんでいくばかりなのでチェックできる仕組みをつくります。
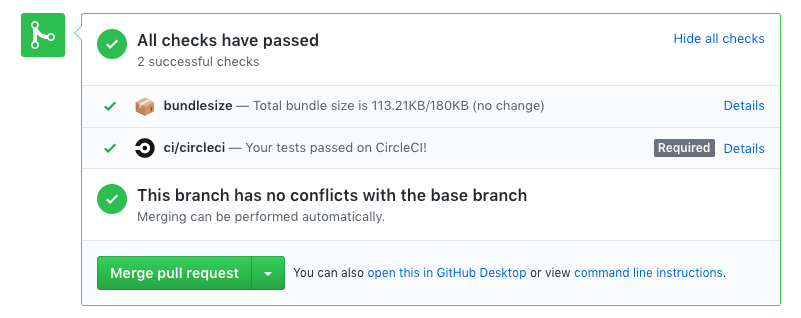
今回は、assets:precompileしたアセットのサイズ(とmasterとの差分)をPR上に通知するようにしました。

bundlesizeのセットアップ
bundlesizeの使い方はREADMEを見ていただければと。
siddharthkp/bundlesize: Keep your bundle size in check
今回は、precompileしたアセットを対象にするので以下のようにしました 👇
// package.json ... "bundlesize": [ { "path": "./public/assets/application.js.gz", "maxSize": "150 kB" }, { "path": "./public/assets/application.css.gz", "maxSize": "30 kB" } ], ...
bundlesizeには、PR上で同じファイル名のもののサイズ差分を教えてくれる便利な機能があります。
が、rails4からはdigestが必ずついてしまうのでアセットが別名になってしまってサイズの比較ができない。。🤔
ので、compile後のアセットをnon-digestなファイル名にコピーすることで対応しました。
non-digestなアセットをつくるgemもありますが、testのためにconfig/initializersに手を加えるのは大げさすぎるのでやめました 😪
alexspeller/non-stupid-digest-assets: Fix the Rails 4 asset pipeline to generate non-digest along with digest assets
CircleCIに導入する
BUNDLESIZE_GITHUB_TOKENは別途CircleCIの「Environment Variables」に設定しておきます。

細かいのはすっ飛ばして今回の箇所だけ。 (実はassetsのキャッシュ部分とか省略している)
# config.yml version: 2 jobs: build: docker: ... steps: - checkout ... - run: name: assets:precompile command: | # bundlesizeで邪魔になるのでcacheされた古いassetsは削除する rm -rf public/assets public/packs-test bundle exec rake assets:precompile # bundlesizeで比較するためにdigestなしでファイルをコピーしておく - run: | cp public/assets/application{-*,}.js.gz cp public/assets/application{-*,}.css.gz - run: npx bundlesize
どんどん自動化していくでぇ〜 💪
以上です 🤗