 Photo by rawpixel on Unsplash
Photo by rawpixel on Unsplash
はじめに
いま開発チームでサイト速度改善に取り組んでいて、 その一環でResource Hintsの対応をしたので、調べたこととリリース後の効果をまとめます🙌
調べたこと
まずはResource Hintsについて
Resource Hints
ふむふむ。いろんな種類があるなぁ。🤔
特にモバイル環境においては、 DNS プリフェッチによりページの読み込みにかかる時間が劇的に改善されます。例えば、多数の画像が表示されるページにおいて、画像が要求される前に名前解決が行われている場合では読み込み時間が 5% 以上削減されるでしょう。
ほうほう、すばらしい!😆
DNS Prefetching - The Chromium Projects
注意点として、dns-prefetchは、HTTPSページではデフォルトで機能しない😇
けど、<meta http-equiv="x-dns-prefetch-control" content="on">と記述することでHTTPSページでも使えるようになるとのこと。
他ではどういう対応をしているのか見てみよう。
日経
preconnectを使っている。

preconnect, dns-prefetchを併用している 👀 preloadも使ってるなぁ。

amazon
dns-prefetchのみ

この記事によるとpreconnectとdns-prefetchを併記したほうが良さそう👇
html - DNS-Prefetch and Preconnect - One, or Both? Fallback? - Stack Overflow
なるほどなるほど。
やったこと
いろいろ調べた結果、
- 確実に必要なものには
preconnect,dns-prefetchを併記- Google Tag ManagerとかGoogle Analyticsとか
- そうでないものには
dns-prefetchのみ記述- 広告系のタグとか
という方針で実装しました。
こんなかんじ。slimファイルです
head meta http-equiv='x-dns-prefetch-control' content='on' link rel='preconnect dns-prefetch' href='//cdn.sotoasobi.net' link rel='preconnect dns-prefetch' href='//www.googletagmanager.com' link rel='preconnect dns-prefetch' href='//www.google-analytics.com' link rel='dns-prefetch' href='//maps.google.com' link rel='dns-prefetch' href='//www.googleadservices.com' link rel='dns-prefetch' href='//googleads.g.doubleclick.net' ...
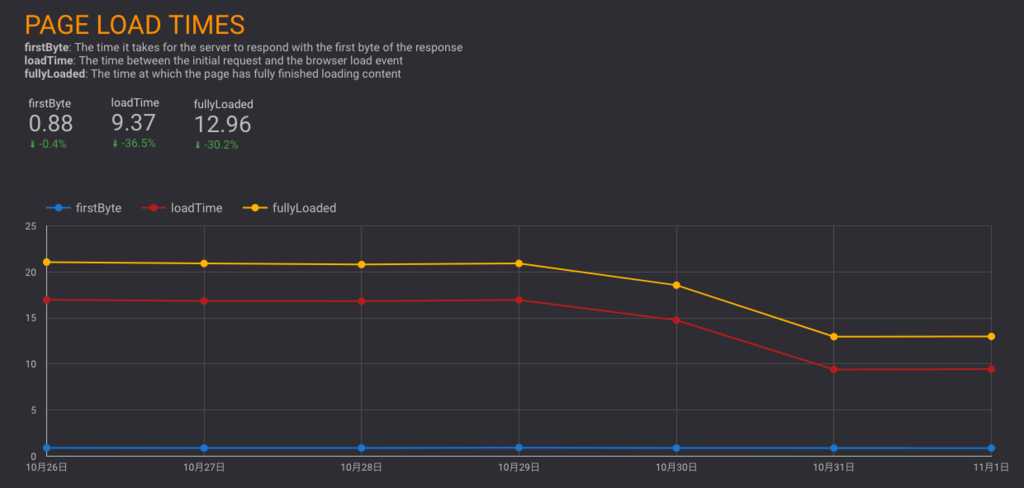
リリース後の効果
WebPageTestの点数が改善しました!🎉
| start render | speed index |
|---|---|
| 1.900s → 1.500s | 2.080s → 1.818s |
dns lookup (緑の部分)が飛び飛びで先読みしていることがわかります😙
| before | after |
|---|---|
 |
 |
この他にも、
- アセットの軽量化
- 画像の圧縮
- lambdaでの自動化も考えている
- css, jsの不要部分削除
- 地味にしんどいやつ
- 画像の圧縮
- 画像のlazyload
あたりを地道にやっていって、さらに改善中です😋

まだまだこれから!チームでがんばるでぃ💪