指定した順序どおりにレコードを取得する
作業環境
使用しているRailsは4.1.1です。
$ rails -v Rails 4.1.1
一番手っ取り早い方法
例えば、ユーザを指定のid順に取得したい場合は、
# 普通にid渡してもできない user_ids = [4,2,3,1] users = User.where(id: user_ids) #=> [1,2,3,4] # MysqlのOREDER BY FIELD句を使う user_ids = [4,2,3,1] users = User.where(id: user_ids).order("FIELD(id, #{user_ids.join(',')})") #=> [4,2,3,1]
クラスを拡張する方法
頻繁に使用する場合はクラスを拡張して利用したほうがいいと思います。
module Extensions::ActiveRecord::FindByOrderedIds extend ActiveSupport::Concern module ClassMethods def find_ordered(ids) order_clause = "CASE id " ids.each_with_index do |id, index| order_clause << sanitize_sql_array(["WHEN ? THEN ? ", id, index]) end order_clause << sanitize_sql_array(["ELSE ? END", ids.length]) where(id: ids).order(order_clause) end end end ActiveRecord::Base.include(Extensions::ActiveRecord::FindByOrderedIds) Person.find_ordered([2, 1, 3]) # => [2, 1, 3]
How to select database records in an arbitrary order - Justin Weiss より抜粋
ちなみに
Railsのmasterにはこの手のメソッドが組み込まれているそうです。
Model.where(id: ids).order(['field(id, ?)', ids])
参考
width: calc()が効かないと思ったら書き方に問題があった
CSS3のcalc()ファンクションが最新のブラウザで効かない。。困った。。。
.hogeBlock width: calc(100%-320px) // ←こいつ
原因は計算式の書き方でした。計算式の間にちゃんとスペースを入れないと機能しません。
In addition, whitespace is required on both sides of the + and - operators. (The * and / operaters can be used without whitespace around them.)
正しくはこちら。
.hogeBlock width: calc(100% - 320px)
思わぬトラップ(ノ∀`)アチャー
参考
「スマートフォンのためのUIデザイン」を読みました
はじめに
デザイナーに自分が伝えたいデザインや雰囲気をうまく伝えられないことがたびたびあり、「コミュニケーションをもっと円滑に!」ということでこの本を読んでみることにしました。
本全体としては、スマホアプリ/スマホサイトの両方が記述されていますが、どちらかというとアプリのほうが特殊なUIが多いので内容も多めです。UIごとに丁寧にまとめられていて、それぞれのパターンと具体的な事例を説明してくれているのでとても読みやすかったです。(読了時間:3〜4時間)
気になったところ、勉強になったところを備忘録として書いておきます。
そもそもなぜパターン化するのか
ユーザ体験の標準化
同じことを表すUIや似たUIが存在するとユーザの混乱を招き、体験を損なう可能性があります。ユーザがいろんなページを見ても、混乱しないようにパターン化することが重要です。もちろんパターン化したコンポーネントをベストなデザインにしていく改良は必要です。
開発スピードの向上
パターン化していると新しい画面を作る際に新たにデザインの確認や調整をする時間を短縮することができ、開発スピードを向上することができます。また、フレームワーク化することで、あるコンポーネントの変更をすべてのページに適用できるので全体管理が捗ります。これは少人数で開発してる場合は特に有効です。
勉強になったパターンいくつか
画像を載せるのが大変なので基本的にクックパッドのスクショで。。笑
2年前発行のものなのでちょっと古いデザインのものもあるかも。
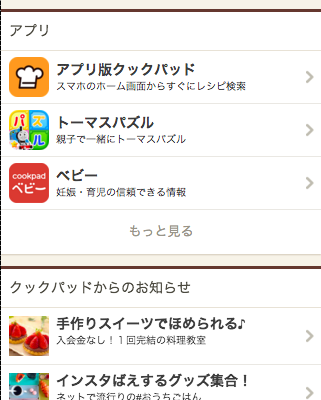
スプリングボード
ダッシュボードやマイページTOPなど、情報をコンパクトに伝えたい場合に使える
バック/ホーム
・いわゆる「戻るボタン」がよく使われている
・パンくずはスマホの小さい画面では利用が難しく、iPhoneのガイドラインでも非推奨
・「ホームアイコン」も併用してナビゲーションを手厚くすることでユーザの回遊が見込める(らしい)
インフィニットリストページャー
スタンダードパターン(下にいくと自動で次のコンテンツをくるくる回ってロードする)とボタンパターン(「もっと読む」のボタンを押すと次のコンテンツを読み込む)の2種類がある。ボタンパターンはリストの下にもコンテンツを表示したい場合などに使えると書いているが、いまは「もっと読む」で別ページに遷移するのが主流っぽい。

垂直型リスト
リストのパターンはクックパッドがすごく参考になりました。
ハーフサイズ、1/3サイズのパターンも考慮したほうが良い。

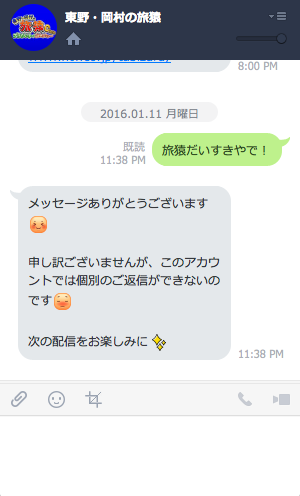
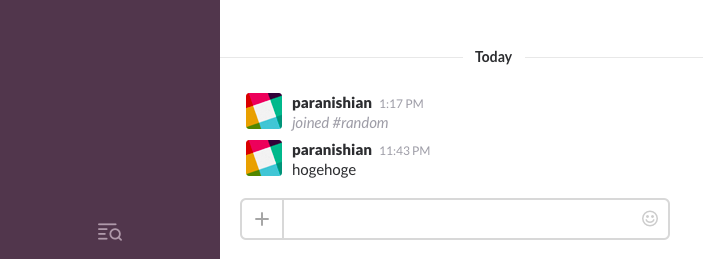
タイムライン
新しい情報が上にあるのか下にあるのかで、フォームの位置も異なる。
新しい情報が上にあればフォームも上。

新しい情報が上にあれば下にあればフォームも下。

モーダルメッセージ
iPhoneのガイドラインでは、「リスクの伴う可能性があるアクションの場合は、キャンセルが右」「ユーザーが望むであろう害のないアクションの場合は、キャンセルが左」と説明されているので、どのような行為なのかによって配置を考える。
Androidの場合はどのような場面でもキャンセルボタンが左で実行ボタンが右が一般的とのこと。
おわりに
スマホのUIにはどのようなパターンがあり、どういった情報を扱うときに利用できるのか、全体的によくまとめられていて勉強になりました。3〜4時間で読めるのでオススメです。
もちろんこの本に載っているパターンがすべてではないので、最新動向は現状のいろんなスマホサイトを見てチェックしていきます(^^)

