
個人開発アプリ「お絵かきコラボ」はリリースしてもう1年半くらい経つけど、まだ結構なユーザーさんに遊んでもらっている。本当にありがたい。
バックエンドにはFirebaseを使っているんだけど、長く楽しんでもらうにつれて費用もかさんできたので、削減できるところはないか調べてテコ入れすることにした。
結果、30%ほど費用を削減することができた!わーい!👏
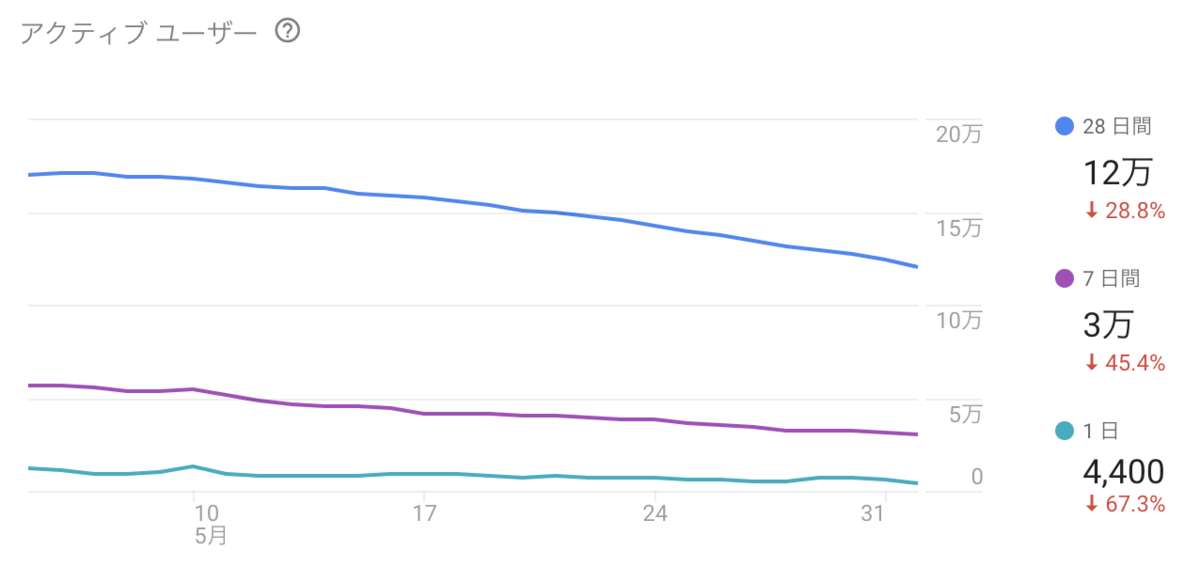
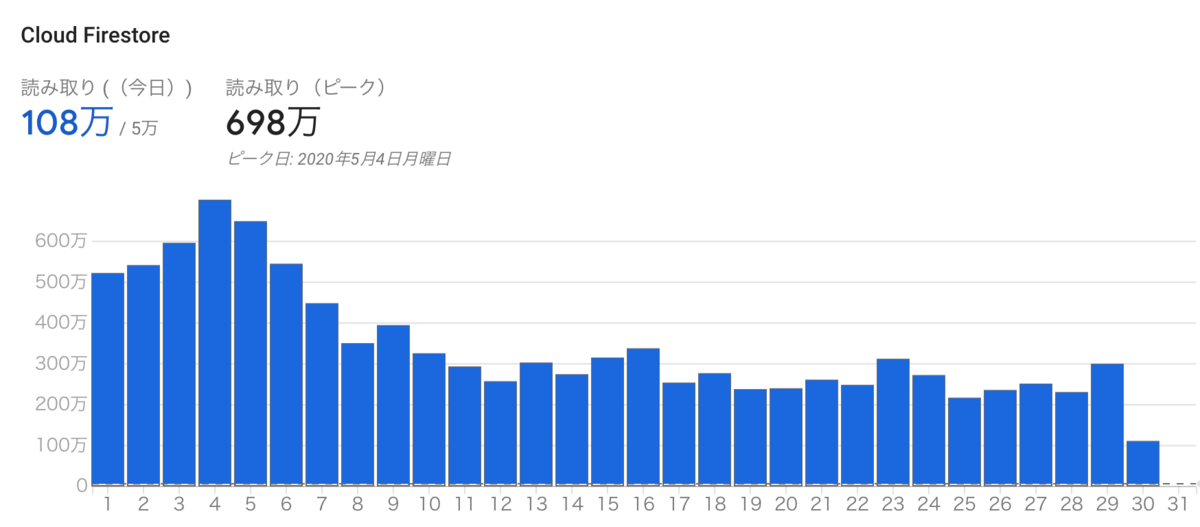
 5/6,7 あたりに修正版をリリースして以降、傾きが緩やかになっている
5/6,7 あたりに修正版をリリースして以降、傾きが緩やかになっている
どんなことをしたのかさくっとまとめていく📝
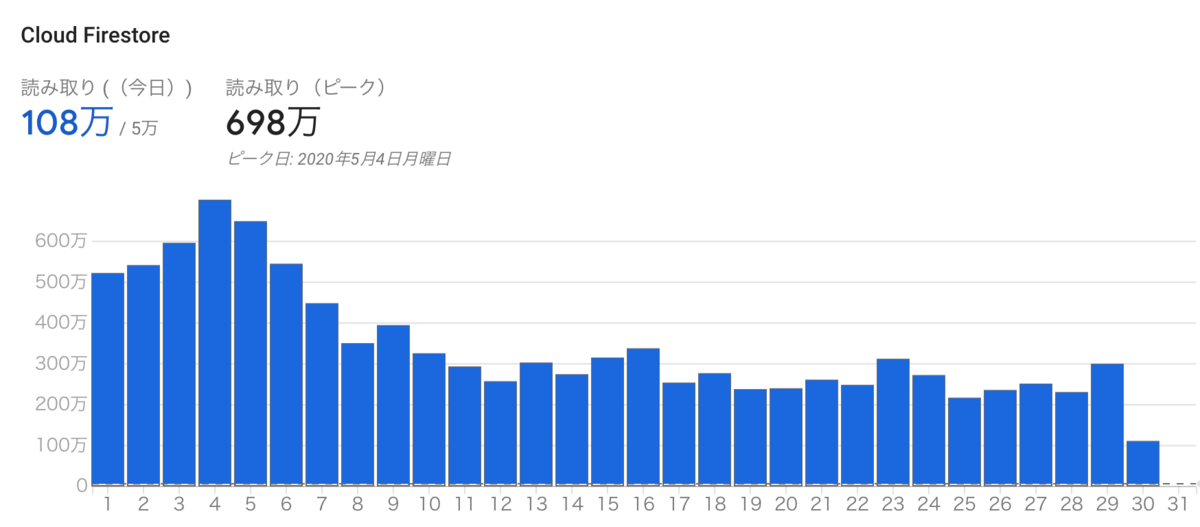
Firestore
お絵かきのマッチングのたびに、お題を取得したりユーザー情報を取得したりしてるのと、毎回15分程度遊んでもらってるのでREAD数が結構多い。
・・・にしても、ユーザー数に対してREADが多すぎる。なんでーー??みたいな状態だったので、iOS/Android/サーバーのコードをすべてチェックして怪しそうなところを見つけていった。
それにしても、どこでどれだけクエリ使われてるか、みたいなのもっとわかりやすくしてほしい。
原因箇所の特定が本当にむずかしい。(実はそういうデータの取り方合ったりするのかな?)
調査の結果、特定した箇所が2つ。
TOP画面の改善
まず1つ目は、TOPページの最新の絵を取得する箇所で、毎回最新の絵をlimit(10)といった具合に取得していた。(諸事情により、表示数よりあえて多めに取得していた)

また、「もう一度遊ぶ」で毎回TOPに戻ってしまう画面遷移にもなっていた。(毎回fetchされることになるのでこれも改善した)
ユーザーの一日平均プレイ回数が10だとして、
10 limit x 10 TOP表示 x 1万DAU = 100万READ/day
という計算になる。これはバカにならない。。
今回、drawingsコレクションから複数documentを取得するのではなく、新しいコレクションtop-drawingsをつくり、クライアントからはその最新の1件だけ取得するようにした。
top-drawingsにarrayフィールドを持たせていて、そこに最新のdrawingsが10件格納されている、という流れ。(10分毎にtop-drawingsのarrayにぶちこむバッチを走らせている)
これで、limit(10) -> limit(1)になるので単純計算でREAD数が10分の1になる。
マイギャラリーの改善
2つ目はマイギャラリーの枚数表示で、実は全document取得してその数を表示していた。(なんという Bad Practice..!!)

なんと5,000枚以上描いてるユーザーさんも結構いるのでかなりインパクトが大きい。
このへんは長生きなプロダクトならではの問題かもしれない。(まあ設計時点での考慮漏れなんだけど)
描いた絵の枚数はincrementした値を使い、ページングも導入して初回から全件取得しないようにした。
結果
READ数は200万/dayほど削減できて、費用としては30%削減できた!よっしゃ!

この読みがあたってたのは結構嬉しい😙
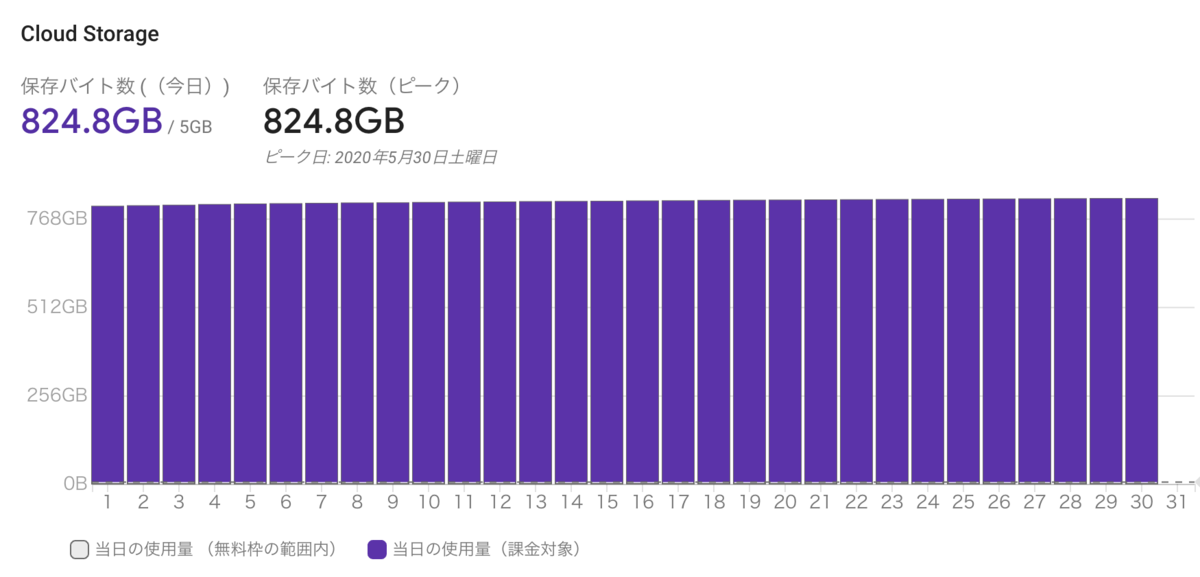
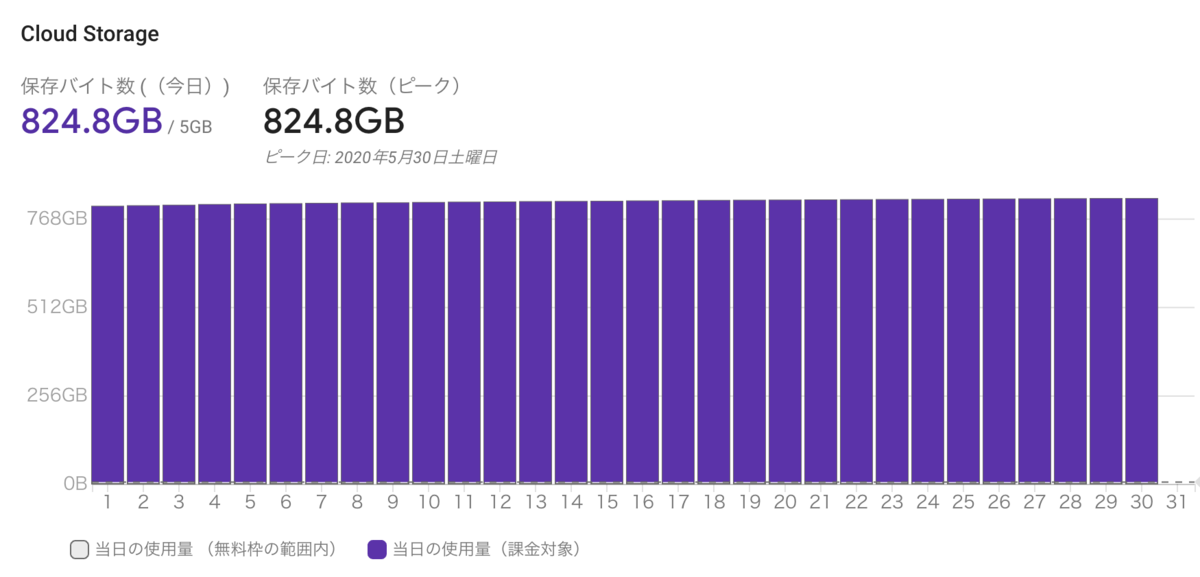
Storage
お絵かきアプリなのでもちろん画像を扱っているんだけど、30秒や60秒で描く絵なのでシンプルなものが多い。にもかからわず画像の容量が結構多いなーという印象だった。もっと画像を圧縮して容量削減できるのでは?と思いいろいろと試行錯誤した。
結果、ファイル形式をJPEG -> PNGに変更し、imagemin + imagemin-pngquantを使ってpng圧縮することで容量削減に成功した。
また、PNGにした副次的な効果として、色合いも鮮やかになった。
このへんの画像の知識あまりなかったので良い勉強になった。
 ほんとは同じ画像で検証しないといけないけどサボってしまった
ほんとは同じ画像で検証しないといけないけどサボってしまった
結果
Storageのグラフは積み上げなので全然差分がわからないけど、1.7GB/dayだったのが1.1G/day程度に抑えられた。
費用としては50%減!!やったね!

おわりに
まだまだ改善すべき箇所は多いけど、少しずつ対応していきたい。
子育てのほうが優先度が高いのでなかなか個人開発の時間が取れなくなってきたけど、「リソースをあえて制限することで集中できる」なんて話もあるし、これからも前向きにがんばる所存。
もっともっと経験値をためて、Firebaseマスターにおれはなる!💪
おまけ
参考
apps.apple.com
play.google.com