はじめに
デザイナーに自分が伝えたいデザインや雰囲気をうまく伝えられないことがたびたびあり、「コミュニケーションをもっと円滑に!」ということでこの本を読んでみることにしました。
本全体としては、スマホアプリ/スマホサイトの両方が記述されていますが、どちらかというとアプリのほうが特殊なUIが多いので内容も多めです。UIごとに丁寧にまとめられていて、それぞれのパターンと具体的な事例を説明してくれているのでとても読みやすかったです。(読了時間:3〜4時間)
気になったところ、勉強になったところを備忘録として書いておきます。
そもそもなぜパターン化するのか
ユーザ体験の標準化
同じことを表すUIや似たUIが存在するとユーザの混乱を招き、体験を損なう可能性があります。ユーザがいろんなページを見ても、混乱しないようにパターン化することが重要です。もちろんパターン化したコンポーネントをベストなデザインにしていく改良は必要です。
開発スピードの向上
パターン化していると新しい画面を作る際に新たにデザインの確認や調整をする時間を短縮することができ、開発スピードを向上することができます。また、フレームワーク化することで、あるコンポーネントの変更をすべてのページに適用できるので全体管理が捗ります。これは少人数で開発してる場合は特に有効です。
勉強になったパターンいくつか
画像を載せるのが大変なので基本的にクックパッドのスクショで。。笑
2年前発行のものなのでちょっと古いデザインのものもあるかも。
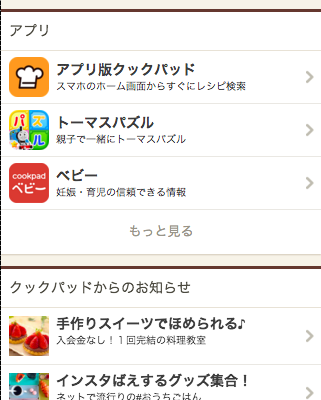
スプリングボード
ダッシュボードやマイページTOPなど、情報をコンパクトに伝えたい場合に使える
バック/ホーム
・いわゆる「戻るボタン」がよく使われている
・パンくずはスマホの小さい画面では利用が難しく、iPhoneのガイドラインでも非推奨
・「ホームアイコン」も併用してナビゲーションを手厚くすることでユーザの回遊が見込める(らしい)
インフィニットリストページャー
スタンダードパターン(下にいくと自動で次のコンテンツをくるくる回ってロードする)とボタンパターン(「もっと読む」のボタンを押すと次のコンテンツを読み込む)の2種類がある。ボタンパターンはリストの下にもコンテンツを表示したい場合などに使えると書いているが、いまは「もっと読む」で別ページに遷移するのが主流っぽい。

垂直型リスト
リストのパターンはクックパッドがすごく参考になりました。
ハーフサイズ、1/3サイズのパターンも考慮したほうが良い。

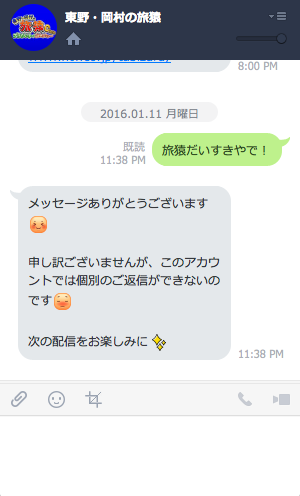
タイムライン
新しい情報が上にあるのか下にあるのかで、フォームの位置も異なる。
新しい情報が上にあればフォームも上。

新しい情報が上にあれば下にあればフォームも下。

モーダルメッセージ
iPhoneのガイドラインでは、「リスクの伴う可能性があるアクションの場合は、キャンセルが右」「ユーザーが望むであろう害のないアクションの場合は、キャンセルが左」と説明されているので、どのような行為なのかによって配置を考える。
Androidの場合はどのような場面でもキャンセルボタンが左で実行ボタンが右が一般的とのこと。
おわりに
スマホのUIにはどのようなパターンがあり、どういった情報を扱うときに利用できるのか、全体的によくまとめられていて勉強になりました。3〜4時間で読めるのでオススメです。
もちろんこの本に載っているパターンがすべてではないので、最新動向は現状のいろんなスマホサイトを見てチェックしていきます(^^)

